
Streami App
At-a-Glance
In 2022, I worked on the Streami app in an interaction design course at the University of Michigan with three other graduate students. We designed an app to help users understand their streaming patterns to help combat streaming fatigue through research, wireframing, prototyping, and testing. Over the semester, we delivered a complete app design.
Timeline
4 Months
My Role
UX Designer
Collaboration
3 UX Designers
Platform
Figma
Problem Statement
Terms like "streaming fatigue" and “subscription fatigue” have resulted from this new age of entertainment. People are overwhelmed by the endless options, mindlessly scrolling, and the sheer number of subscriptions across multiple platforms. How might we minimize and focus the influx of content for an individual to relieve mental well-being from streaming fatigue while also saving time and maintaining social connectivity?
Solution Overview
STREAMI's mission is to tackle today’s issue of streaming fatigue and subscription fatigue. We hope our design can help people save time and enjoy content by limiting their scroll time and providing precise and unique recommendations based on their current subscriptions, watch history, and content preferences. Regarding subscription fatigue, we found out through our interviews that many people nowadays know little about their subscriptions. For example, they are not sure about the cost and expiration date of each service, and sometimes they even forget which platform they subscribe to. Therefore, with a general and in-depth subscription management analysis, STREAMI will provide users with feedback and suggestions, hoping to give them a clue on how to manage their subscriptions.
User Research Analysis
“My family subscribes to Netflix, and maybe Disney+ as well? I’m not sure about it.”
It is hard to manage accounts and subscriptions across multiple platforms.
“Things aren’t real if I don’t share them with people.”
People are willing to share their favorite content with friends and family.
“TikTok or twitter. Someone talking about how much they like it. Before I watch the show, I pay attention to the ratings and short reviews to help me decide too.”
Users’ mental health conditions are related to the amount spent on streaming services.
“I get annoyed. Searching and searching and not finding what I want.”
People use rating sites and social media to help them make decisions and understand the streaming content better.
Persona & User Map Journey
Paper-Prototype
We incorporated a whole new look of the homepage/recommendations page where you can click between three modes to generate recommendations: daily, friends, and mood. Since one of the main focuses of our app is to provide accurate recommendations curated and tailored for the specific user, that was the first thing we wanted our user to see and interact with. Also, many of our interviewees expressed interest in connecting with their friends on the content they watch and do highly consider their friends' opinions and recommendations. This was the reasoning behind the creation of the ‘Friends mode.’
Part of the onboarding process is to link to the user’s streaming accounts. When clicked, a pop-up will appear to allow the user log in to that streaming account.
Users can access their time analysis and subscription management
Wireframes and Evaluation
In our original wireframes, we designed each mode to bring up a new card once you interact with it. However, we found through feedback and wireframe testing, while the user understood at first glance what the modes are and knew that these are different ways they could gain content recommendations, they had trouble navigating each mode. The main issue with the homepage/recommendation page was that the user was getting trapped within each mode and couldn’t move freely between the different modes. They also never tapped on a content card to preview the content detail page. This may have helped them understand, but the fact that they were never led there was something for us to pay attention to.
Onboarding/Sign Up
Homepage/recommendation modes
Content detail page
Subscription management and time analysis
Iterations and Digital Prototypes
After the wireframe testing, we needed to come up with a new design in how to present recommendations to the user. We used a horizontal scrolling interaction for the content cards on each mode, as seen below. However, as we continued to do user testing, users were still not satisfied with how recommendations were presented.
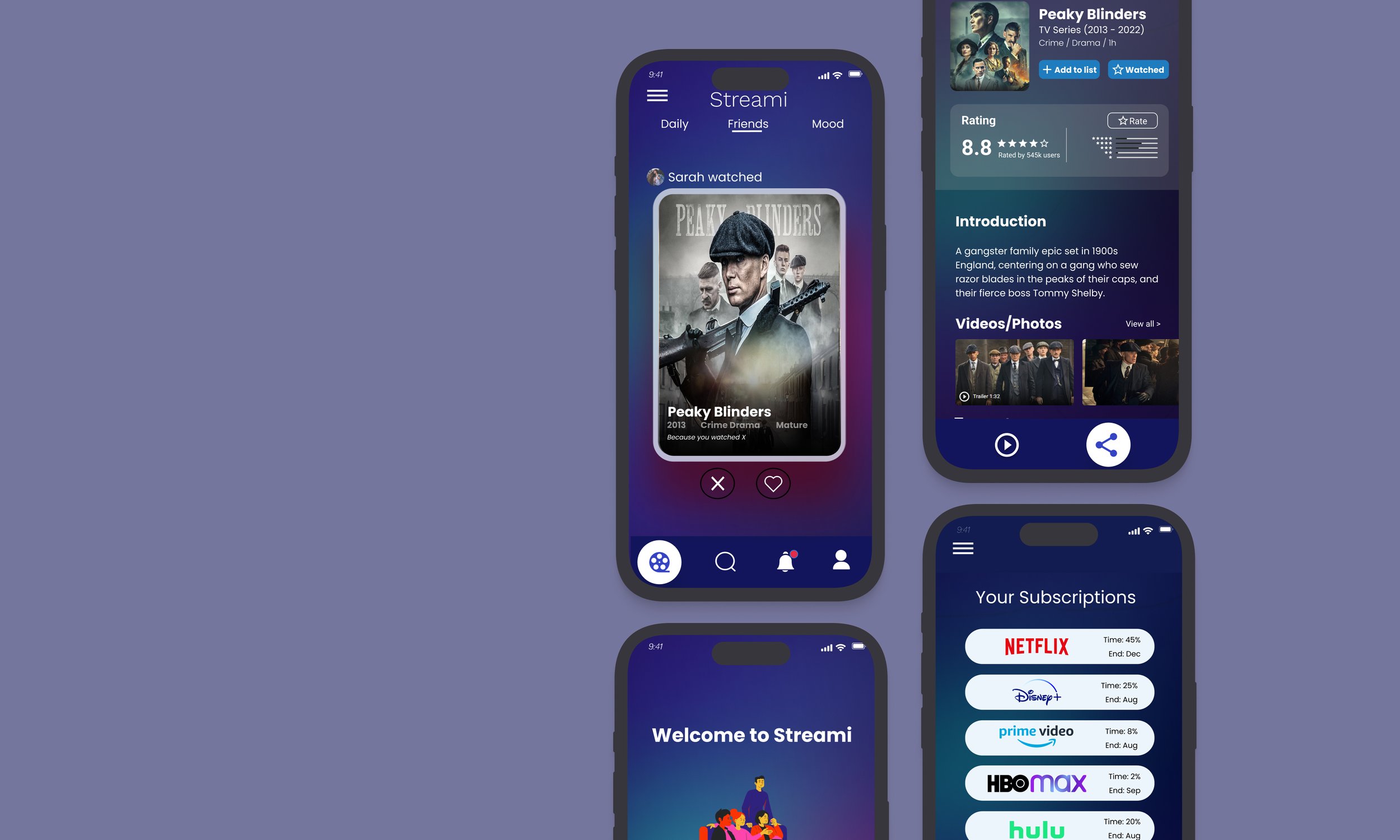
Final Designs
Impact
With Streami, we provide people with a new way to manage their subscriptions and budget in a unified platform, and help people learn about their streaming habits by offering analysis reports based on the data we collect. We ease streaming fatigue by a) saving people time on scrolling as they get limited recommendations, b) enhancing users' time management as they spend time watching content instead of scrolling, and c) providing an overview of users' time analysis so that they can have a better understanding of the time spent on streaming services. Moreover, STREAMI's social-media-like function (the sharing option) can enhance interpersonal social behavior while people are conducting streaming activities. By getting in touch with friends and family from the real world, we hope to create some connection and interaction for people outside of the streaming platforms.
On the other hand, a negative impact we found might be the privacy issue. This can be discussed in two aspects. First of all, whether people are willing to show their watch history. Although we allow users to choose their privacy preference on showing their logs, doubt about privacy is still expressed by the interviewee. The second one is whether the streaming service companies would share the data and algorithm with others. These are some of the obstacles we might encounter if Streami were to launch.












